JavaScript Developer: Skills und Aufgaben
JavaScript ist eine der beliebtesten Programmier- bzw. Skriptsprachen in der Webentwicklung und ideal geeignet, um dynamische HTML-Inhalte und leistungsstarke Web-Apps aufzubauen. Die seit 1995 bestehende Sprache wird heute aufgrund ihrer Möglichkeiten auch außerhalb von Browsern, z.B. auf Servern und Microcontrollern, eingesetzt.
Wie bei anderen Sprachen und Softwares befassen sich vor allem JavaScript Entwickler (manchmal: Webentwickler oder Frontend Entwickler) mit der Codierung. Doch was genau macht ein JavaScript Developer und welche Fähigkeiten muss er mitbringen?
[vc_row css=“.vc_custom_1575284590560{padding-top: 20px !important;background-color: #f39c12 !important;}“][vc_column][factro-text-teaser color=“light“ orientation=“center“]Bist Du JavaScript Entwickler? Dann werde Teil des factro Teams und mach mit beim geilsten Projekt, an dem du je gearbeitet hast![/factro-text-teaser][vc_single_image image=“34590″ img_size=“165×50″ alignment=“center“ onclick=“custom_link“ link=“https://www.factro.de/jobs/“][/vc_column][/vc_row]
1. Voraussetzungen und Themenfelder
Natürlich benötigt ein JavaScript Entwickler tiefgreifende IT-Kenntnisse. Doch Software-Entwicklung ist ein weites Feld und JavaScript eine ganz bestimmte Sprache, woraus sich genauere Anforderungen ergeben.
HTML und CSS für das Frontend
Am wichtigsten ist natürlich ein Verständnis für die Syntax von JavaScript, um die genauen Funktionsweisen und Befehle korrekt in die digitale Sprache „übersetzen“ zu können. Hinzu kommen gerade im Bereich der Web-Entwicklung der Umgang mit HTML zur Strukturierung und CSS zur Visualisierung der Daten.
Gemeinsam ergeben diese drei Sprachen die Voraussetzungen, um die Oberflächen umfangreicher Webseiten und Apps zu entwickeln. In diesen Fällen werden auch die Begriffe Frontend Developer oder Webentwickler verwendet. Da diese also an der UI arbeiten, ist ein grundlegendes Verständnis von UX Design hilfreich, um eine für den Nutzer intuitive Oberfläche zu schaffen.
Server und Architekturen für das Backend
Doch ohne eine passende Infrastruktur können Internet-Inhalte nicht ausgerollt und betrieben werden. Daher beschäftigen sich JavaScript Entwickler im Job oft mit dem Backend. Dazu gehören z.B. Datenbanken (wie MongoDB oder CouchDB), Server-Plattformen (wie Node.js) oder Bibliotheken (wie React, Type Script oder Electron).
Doch auch das Schreiben eigener Bibliotheken, die besser auf die eigene Nutzung zugeschnitten sind, ist denkbar. Zudem ist die Verknüpfung und Integration der verschiedenen Systemen in diesem Bereich relevant. Dies gelingt z.B. über REST-APIs.
Spezialisierung für JavaScript Entwickler
Aufgrund der vielseitigen Aufgabengebiete können sich JavaScript Entwickler wie in anderen Bereichen der IT passend spezialisieren. Zu den dazu möglichen Themenfeldern gehören u.a.:
- Datenbanken einrichten, verwalten und überwachen
- Frameworks beurteilen, auswählen und nutzen
- Frontend entwerfen, abstimmen und umsetzen
- Backend verwalten, warten und Betrieb sicherstellen
Ein Entwickler, der praktisch alle diese Aufgaben einnimmt, wird auch als Fullstack Developer bezeichnet.
Auch die Methodik zählt
Doch neben praktischen Kenntnissen ist auch die Theorie wichtig. Der Entwickler sollte in der Lage sein, Anforderungsanalysen und Aufwandsschätzungen zu betreiben. Das hilft bei der Planung, Kalkulation und auch bei der Kommunikation nach außen, wenn es z.B. um kommende Updates oder Re-Designs inklusive Veröffentlichungszeitraum geht.
Ebenso wichtig wie das technische Verständnis sind Geduld und Disziplin, denn gerade umfangreicher Code ist nicht immer fehlerfrei. Bugs gehören zwar zum Job als Entwickler dazu, doch das Bugtracking kann durchaus anstrengend sein, wenn der Fehler schwer zu identifizieren ist.
Lernbereitschaft sollte ebenfalls zum Repertoire eines Entwicklers gehören, denn vor allem die IT-Welt ist schnelllebig und wartet mit immer neuen Entwicklungen auf, die Vorbereitung und Learning by Doing voraussetzen.

Ein Developer vereint viele Fähigkeiten
2. Arbeitsalltag
Ein großer Vorteil des Jobs als JavaScript Developer ist die Flexibilität und Variabilität. Entwickler müssen nicht immer an einem bestimmten Ort sein, um sich an der Entwicklung zu beteiligen. Wichtig ist, dass Zugriff auf die benötigte Infrastruktur besteht, z.B. Server und Test-Umgebungen. Ist dies gewährleistet, kann dezentral gearbeitet werden.
„Software is a great combination between artistry and engineering.“ – Bill Gates
JavaScript Entwickler sind Teamplayer
Daraus ergibt sich die Möglichkeit flexibler Arbeitszeiten. Aufgrund von Absprachen und Feedback-Runden mit Designern, Produktmanagern und Testern ist es aber vorteilhaft, wenn Entwickler mit dem Team zusammen kommen. Je nach Spezialisierung und Verantwortungsbereich muss sich z.B. ein Frontend Entwickler etwa mit den Kollegen für das Backend absprechen.
Eigene Ideen verwirklichen
Ein JavaScript Developer kann seine Ideen per Code verwirklichen und damit einen entscheidenden Beitrag zum Produkt, Design und der User Experience leisten. Von seiner Arbeit profitieren die Nutzer – ob am Front- oder Backend.

Developer können aktiv mitgestalten
3. JavaScript-Entwicklung bei factro
Die Projektmanagement-Software factro wird in Bochum entwickelt und im Kern via JavaScript realisiert. Das hat vielfältige Vorteile:
- effizienter und schneller
- kompatibel mit allen aktuellen Browsern und Betriebssystemen
- modulare Architektur ist flexibel und skalierbar
Bei factro ergeben viele verschiedene Bestandteile die Infrastruktur und Architektur für die Entwicklung, den Test und den laufenden Betrieb.
Die skalierbare Architektur basiert auf der Virtualisierungs-Software Docker und nutzt Server-Software wie nginx und Node.js. Zum Management von Daten(banken) setzt factro auf PostreSQL und Elasticsearch. Im Frontend liegt der Fokus bei der Entwicklung natürlich auf JavaScript, CSS sowie HTML5.
Code reviewen, verwalten und ausrollen
Gegenseitige Code Reviews sowie die Verwaltung der Programmzeilen werden mittels GitHub durchgeführt. Neue Releases für Tests und Endnutzer werden vollautomatisiert über die Software Jenkins ausgespielt – am Desktop sowie für Android und iOS.
Da factro sowohl am Desktop als auch per Mobile App verfügbar ist, spielt die Realisierung von Responsive Layouts, die angemessen über verschiedenen Bildschirmauflösungen und -größen skalieren, eine wichtige Rolle. So wird eine einwandfreie Benutzbarkeit für möglichst alle Anwender sichergestellt.
Vom Whiteboard zum Release
Die Entwicklung neuer Features erfolgt dabei in gemeinsamer Abstimmung zwischen dem Produktmanagement und den Entwicklern. Kommende Schwerpunkte werden gemeinsam am Whiteboard entworfen, besprochen und beurteilt. Dadurch können die Entwickler auch die eigenen Lösungsansätze und Vorschläge einbringen und realisieren.
factro wird besonders Kunden-zentriert entwickelt: Das Feedback und die Wünsche der User werden täglich ausgewertet und aktiv in die Entwicklung einbezogen. Dadurch können Kundenwünsche zügig umgesetzt und die User Experience spürbar verbessert werden.

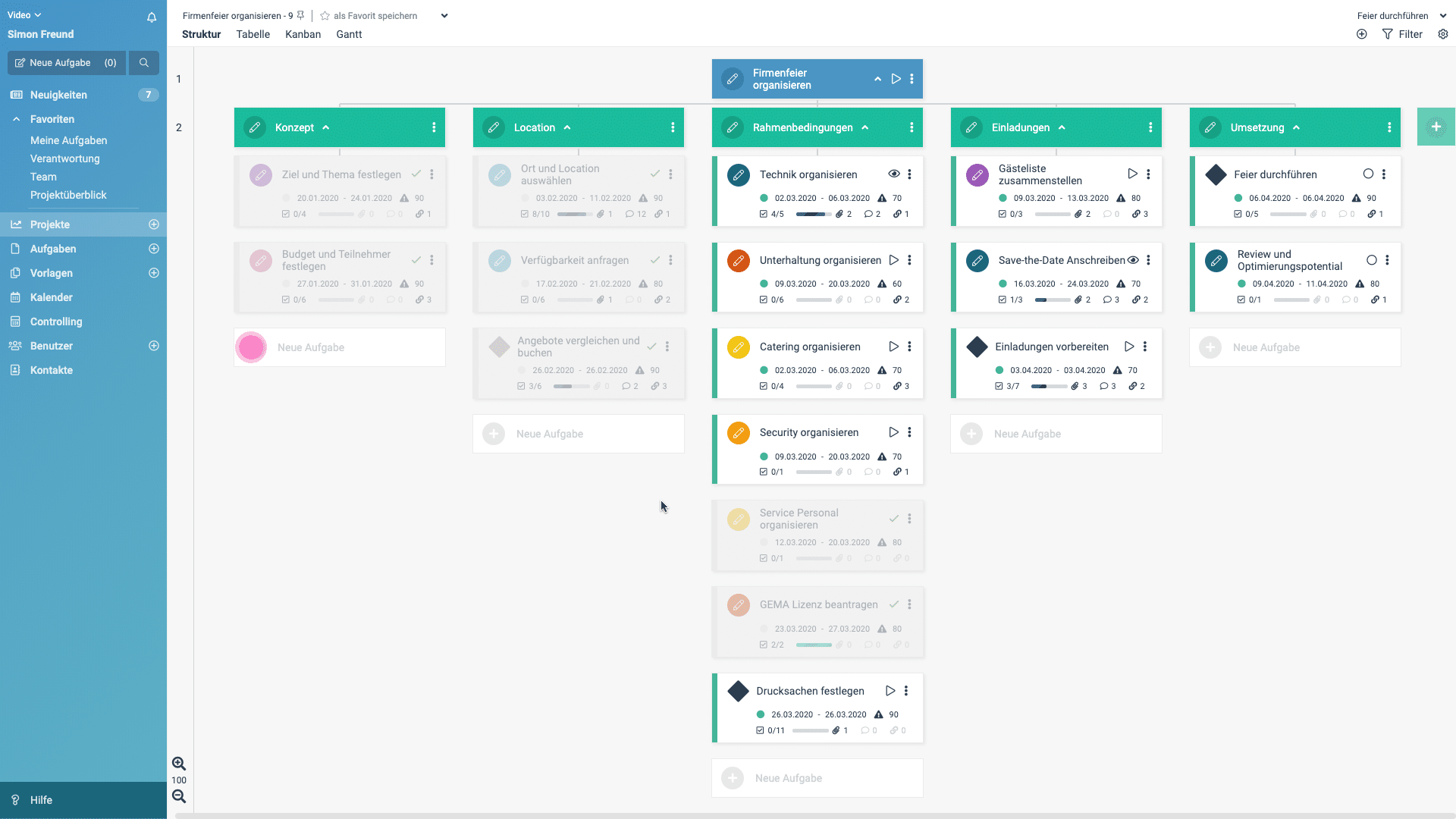
Der Projektstrukturplan in factro
Interessiert?
factro ist eine feste Größe auf dem Markt für PM-Tools. Wir wachsen konstant weiter und wollen factro für Tausende von Usern noch besser machen, damit sie jeden Tag produktiv und erfolgreich sind. Um das zu schaffen, suchen wir tatkräftige Unterstützung.
Bewirb Dich jetzt als JavaScript Developer (m/w/d) oder Werkstudent (m/w/d) JavaScript Developer und werde Teil des factro Teams. Sei live dabei, wenn Dein Code zum Alltag erfolgreicher Unternehmen und Organisationen wird und verwirkliche deine Ideen.