Entwickler-Leben leicht(er) gemacht
Für Visual Studio Code, Microsofts kostenfreien Open-Source-Editor, existieren eine ganze Reihe an Erweiterungen, die beim Coden von Software helfen. Ob verbesserte Kommentare, umfangreiche Syntax-Prüfung oder performante Compiler – das Leben als Web-Entwickler ist mit VS Code Extensions deutlich leichter.
Bereits ohne Plugins ist VS Code einer der beliebtesten Editoren für JavaScript Entwickler: Gute Performance, umfangreiche Features und die Flexibilität alles zu realisieren, was Entwickler brauchen. Gerade an dieser Stelle kommen die Visual Studio Code Extensions ins Spiel.
13 VS Code Extensions für jeden Zweck
Doch mit den unzähligen Erweiterungen für die verschiedensten Einsatzzwecke ist es selbst für erfahrene Developer nicht immer einfach, die richtigen Add-Ons zu finden. Deswegen zeigen wir im Folgenden 13 Visual Studio Code Extensions, die jedem Web-Entwickler die Arbeit erleichtern.
Bist Du JavaScript Entwickler? Dann werde Teil des factro Teams und mach mit beim geilsten Projekt, an dem du je gearbeitet hast!
Prettier
Bei Prettier handelt es sich laut Entwickler um einen „voreingenommenen Code-Formatierer“. Die Visual Studio Code Extension parset den Code und formatiert ihn für mehr Ordnung. Neben den Voreinstellungen kannst Du auch eigene Standars für z.B. Zeilenlänge, Einrückungen oder Abstände einstellen.
Ob mit oder ohne eigenen Einstellungen – das VS Code Plugin übernimmt die Formatierung alleine, sodass Du dich besser auf die Arbeit am Code konzentrieren kannst. Die Erweiterung funktioniert auch im Zusammenspiel mit Lintern, wie z.B. ESLint.
Entwickler: Prettier
Prettier im VisualStudio Marketplace
Prettier auf GitHub
ESLint
Der Linter ESLint hilft bei der Fehlerfindung und Analyse von JavaScript Code. Nach einem statischen Check des Codes können gefundene Fehler z.T. bereits automatisch korrigiert werden. Laut Anbieter ist die Visual Studio Code Extension zudem Syntax-sensitiv und umgeht damit Fehler durch Find-and-Replace Prozesse. Wie bei Prettier lassen sich auch für ESlint Regeln aufstellen, nach denen das Plugin arbeiten soll.
Entwickler: Dirk Baeumer
ESLint im Visual Studio Marketplace
ESLint auf GitHub
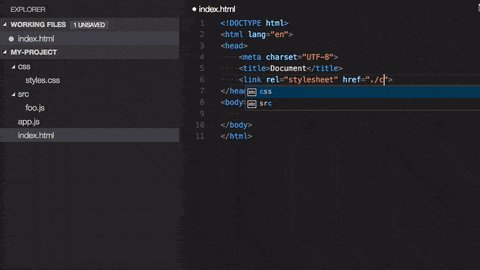
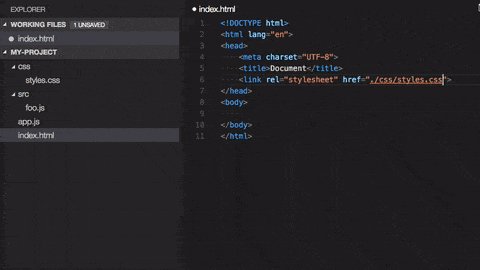
Path Intellisense
Path Intellisense ist eine relativ einfache, aber mächtige VS Code Extension. Die Erweiterung sorgt dafür, dass Dateinamen automatisch ausgefüllt werden und spart somit einiges an Zeit und Eigenarbeit. Das schlanke Add-On ist ein praktischer Helfer ohne viel Ballast.
Entwickler: Christian Kohler
Path Intellisense im Visual Studio Marketplace
Path Intellisense auf GitHub
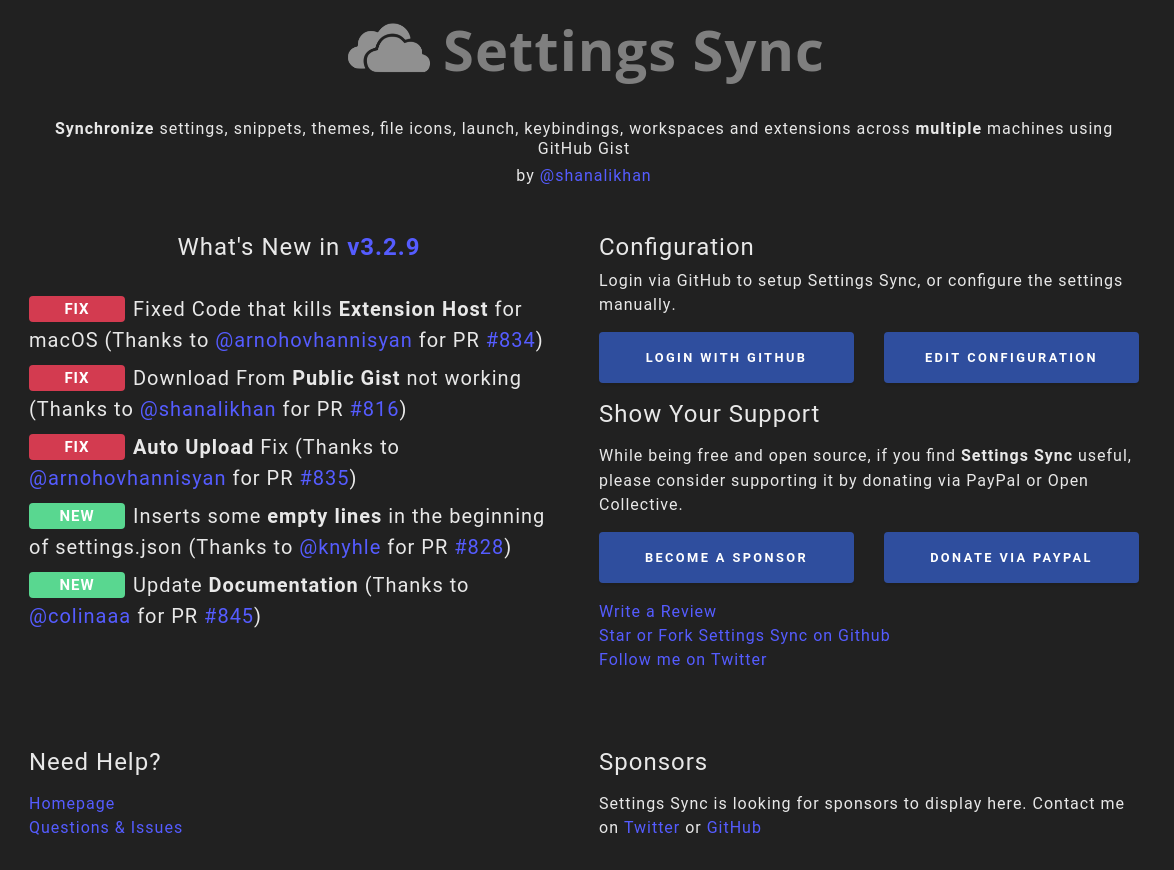
Settings Sync
Settings Sync sorgt für die Synchronisation von Einstellungen, Snippets, Dateien, Benutzerordnern, Workspaces und auch anderen Visual Studio Code Extensions via GitHub Gist. Das Plugin ermöglicht es, die eigenen Visual Studio Code Einstellungen zentral zu speichern und immer darauf zuzugreifen.
Unabhängig von Deiner Entwicklungsumgebung hast Du so immer Deine Konfiguration parat. Zudem kannst du Sie auch mit anderen Entwicklern teilen, damit auch andere von Deinem Setup profitieren. Settings Sync unterstützt auch GitHub Enterprise.
Entwickler: Shan Khan
Settings Sync im Visual Studio Marketplace
Settings Sync auf GitHub
Debugger for Chrome
Mit dieser VS Code Extension von Microsoft kann JavaScript Code direkt innerhalb von Chrome debuggt werden. Dabei unterstützt die Erweiterung zwei Modi, wobei Deine App in beiden Fällen auf einem lokalen Server laufen muss. Entweder startet eine Chrome-Instanz mit der eigenen Web-Software oder die Erweiterung hängt sich an eine bereits laufende Chrome-Instanz.
Entwickler: Microsoft
Debugger for Chrome im Visual Studio Marketplace
Debugger for Chrome auf GitHub
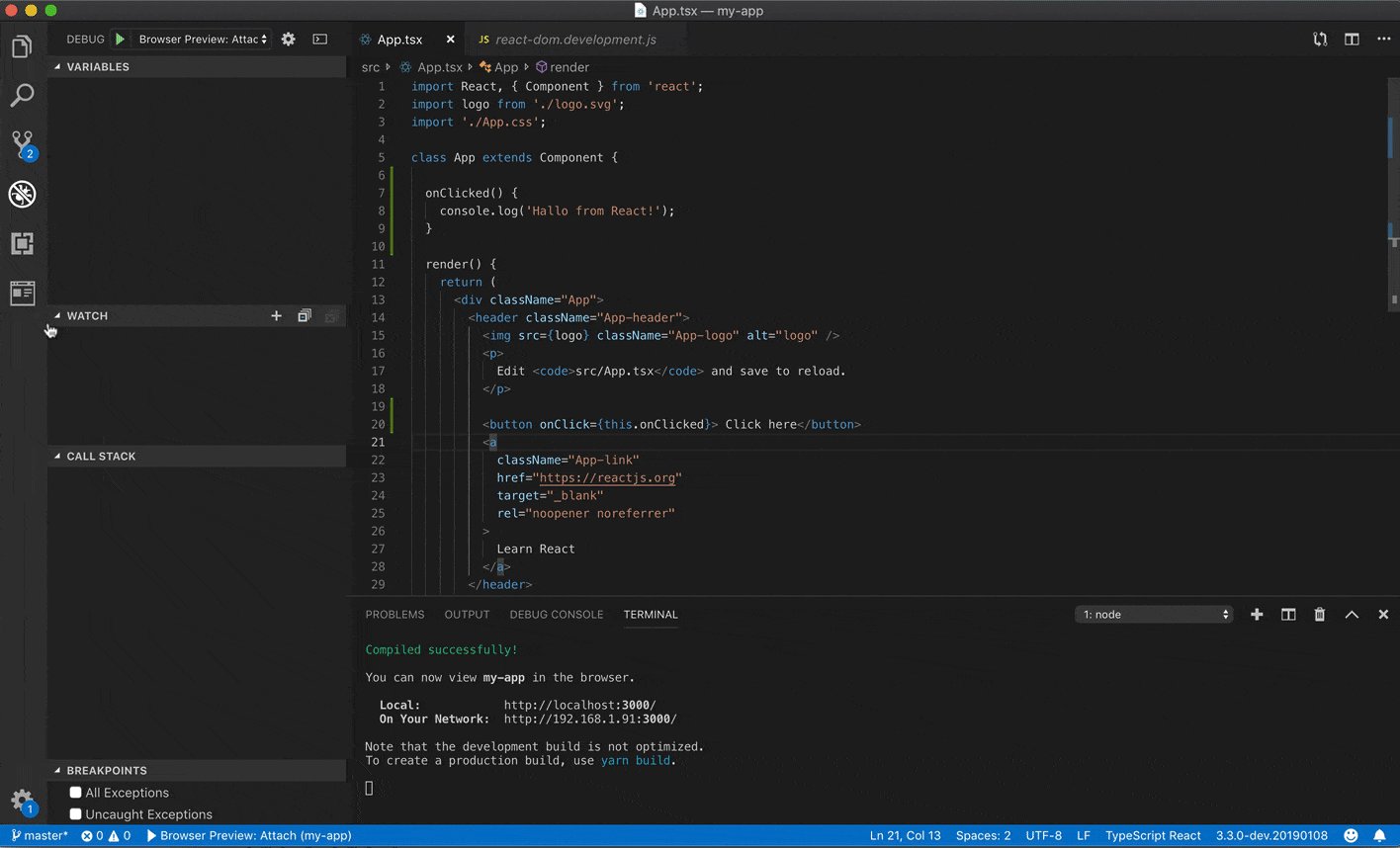
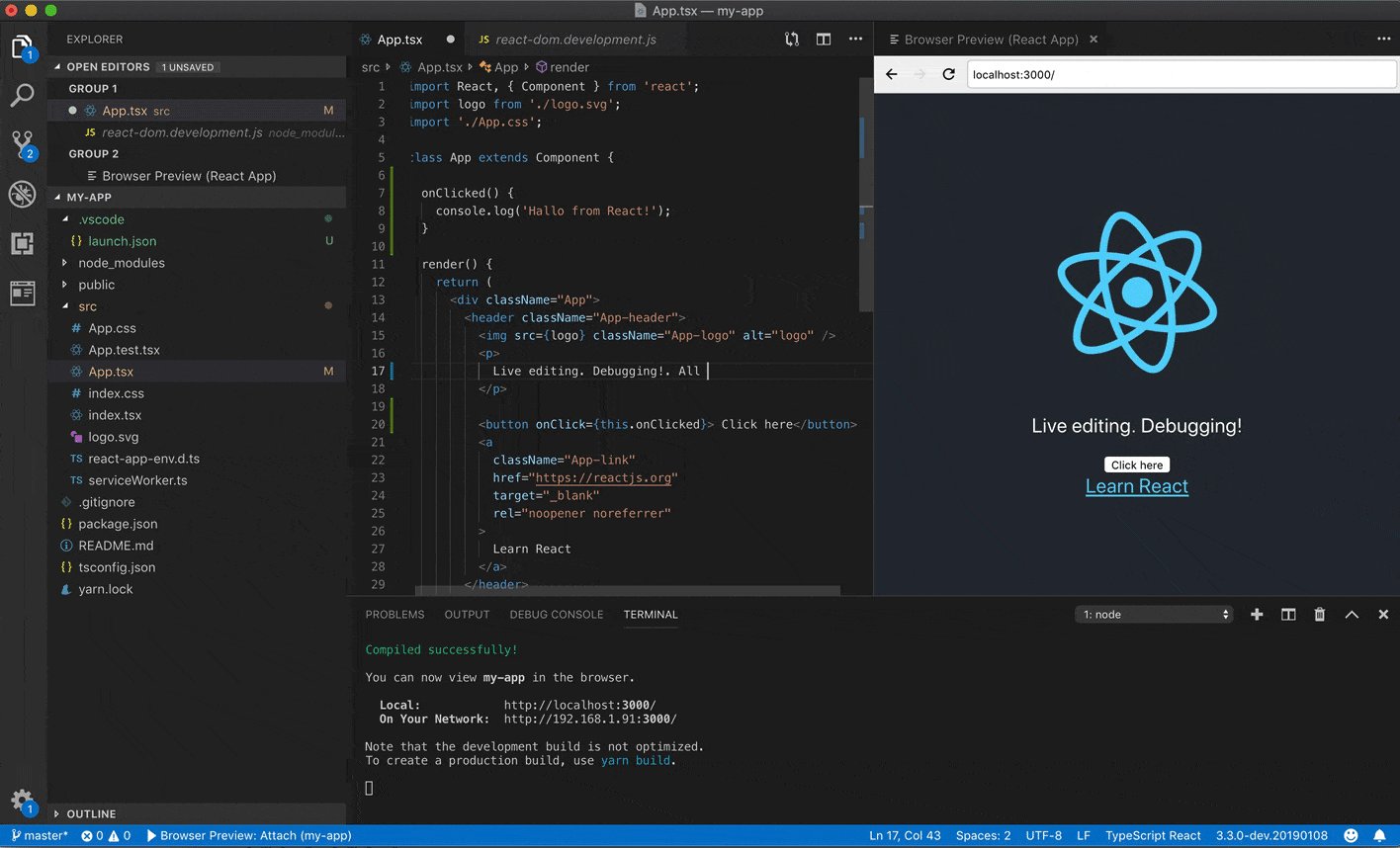
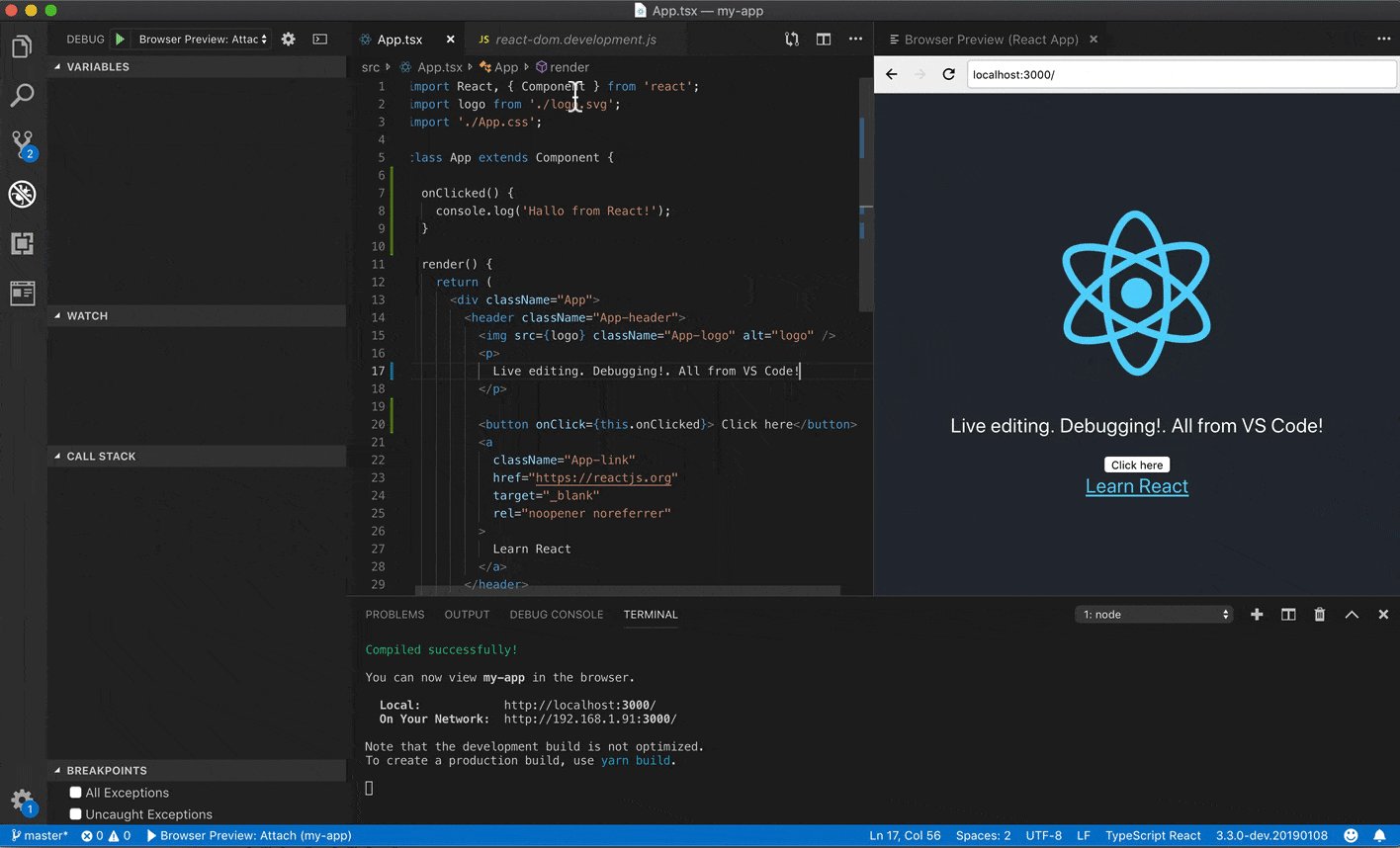
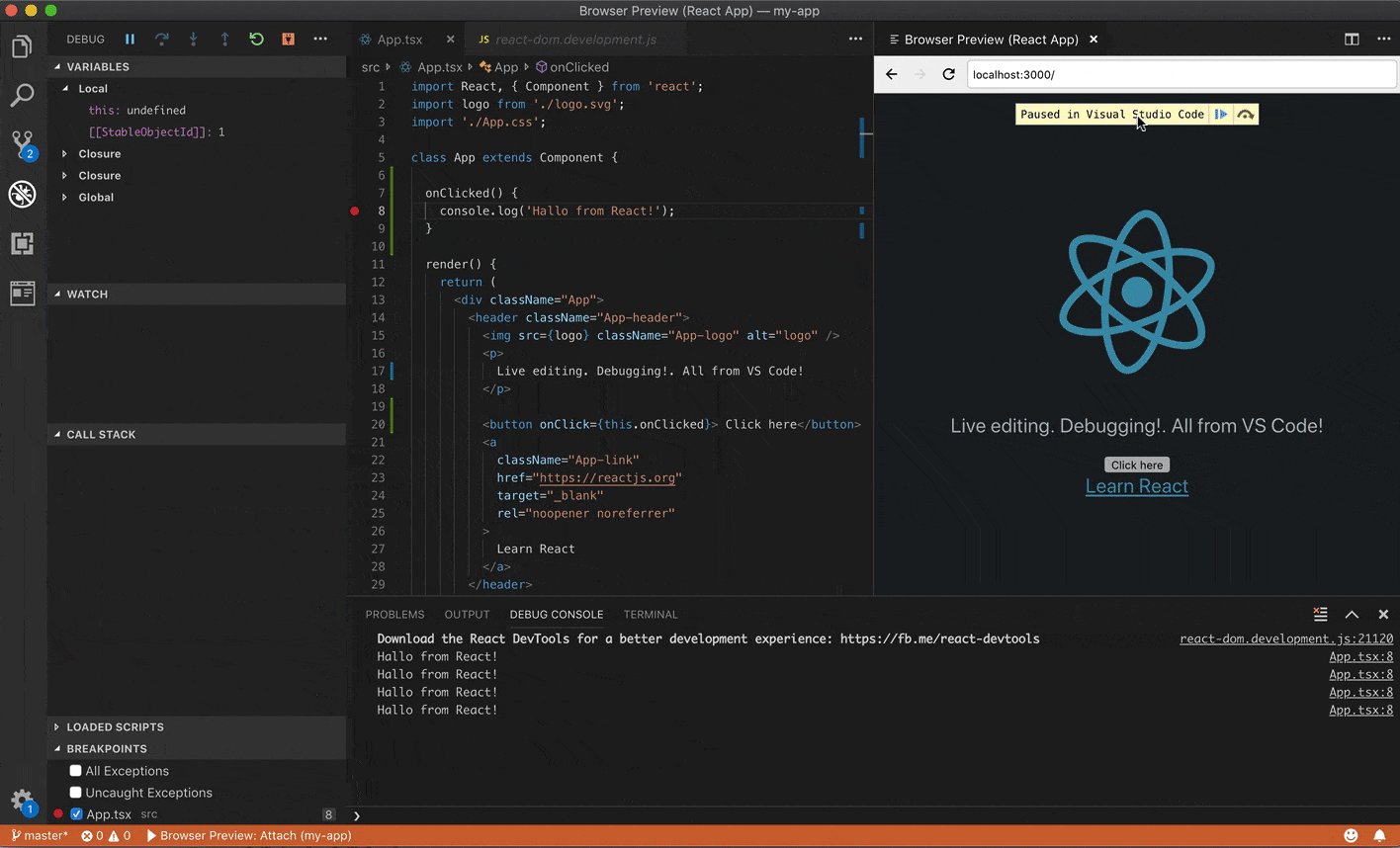
Browser Preview
Eine weitere Methode zum Debuggen in einem Browser-bezogenen Szenario lässt sich mit der VS Code Erweiterung Browser Preview umsetzen. Das Plugin zeigt eine Browser-Vorschau der Web-App via Chrome Headless innerhalb des Editors an, die im Zusammenspiel mit dem oben genannten Debugger for Chrome dabei auch zur Fehlerbereinigung genutzt werden kann.
Entwickler: Kenneth Auchenberg
Browser Preview im Visual Studio Marketplace
Browser Preview auf GitHub
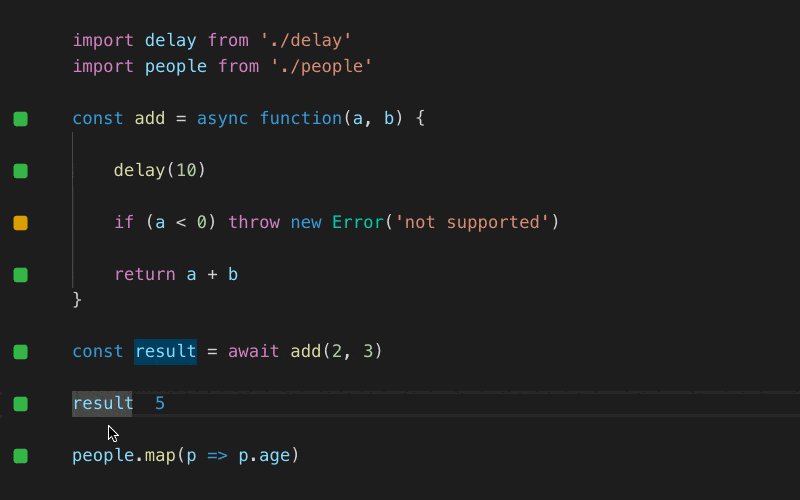
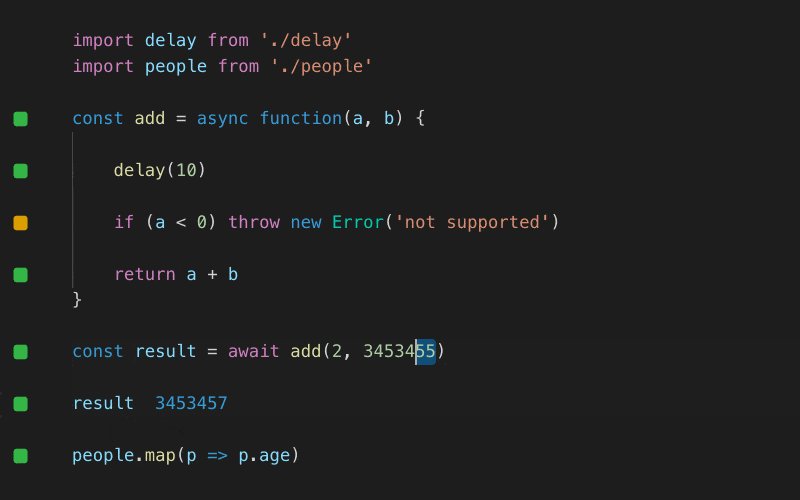
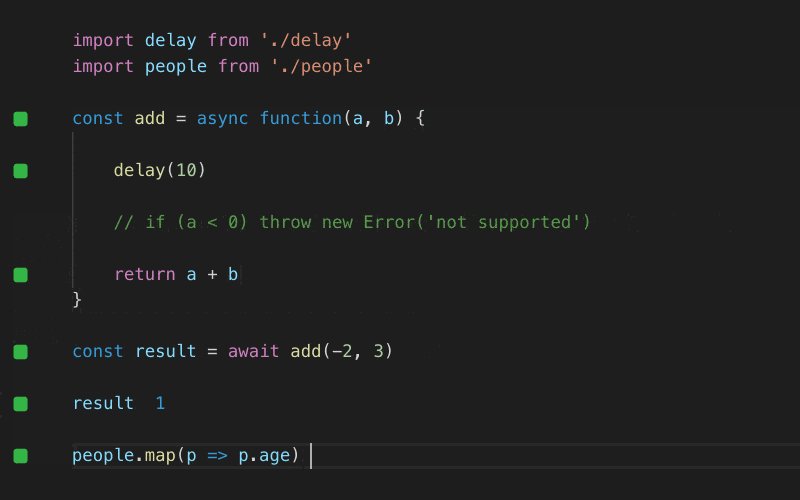
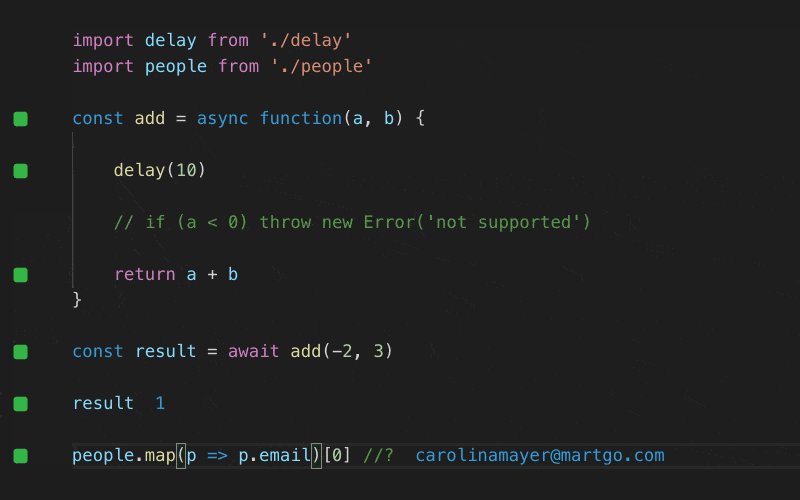
Quokka.js
Bei Quokka handelt es sich um eine Extension, die als Scratchpad für das Probieren und die Vorschau des JS Codes fungiert. So ermöglicht die schlanke Erweiterung eine schnelle Möglichkeit, die Resultate Deines Codes zu testen und zu verfeinern.
Entwickler: Wallaby.js
Quokka.js im Visual Studio Marketplace
Quokka.js auf GitHub
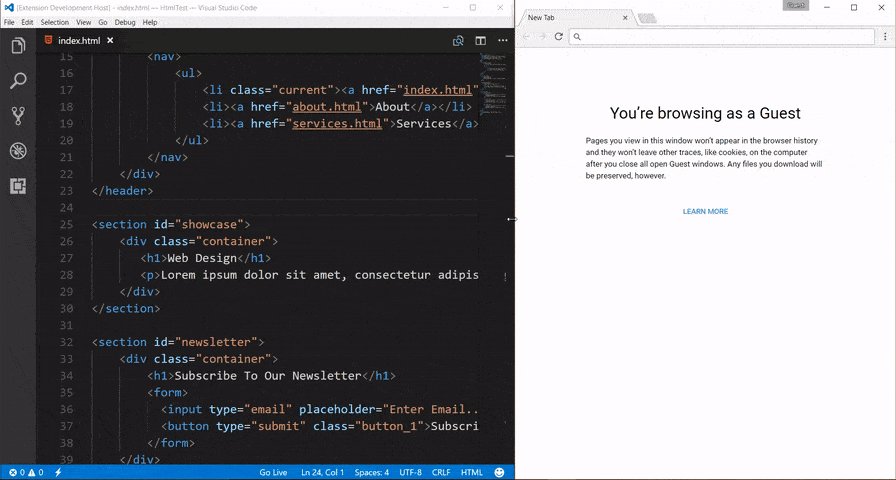
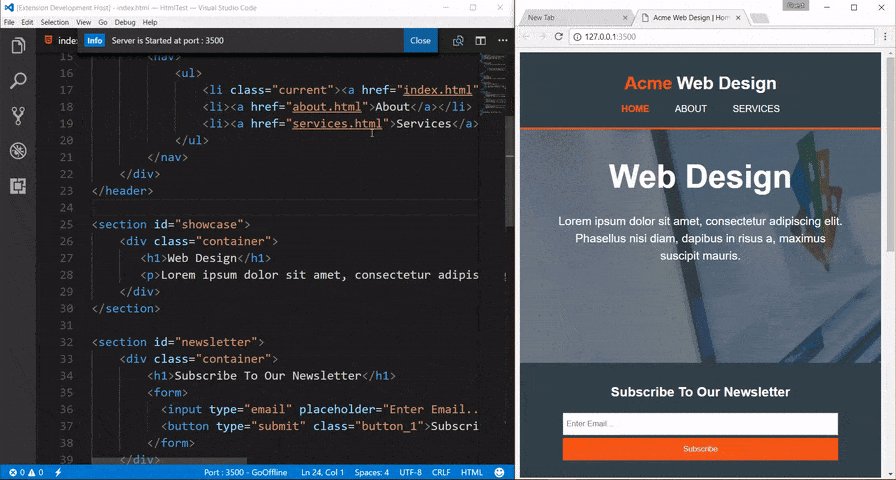
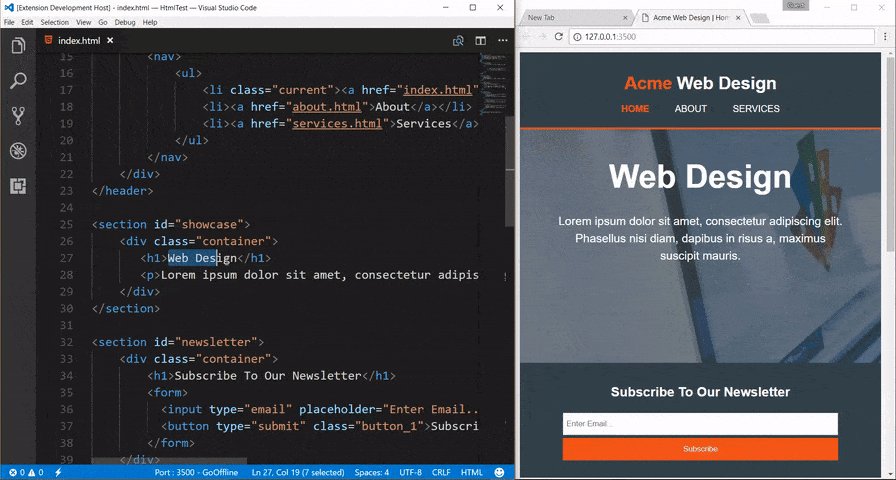
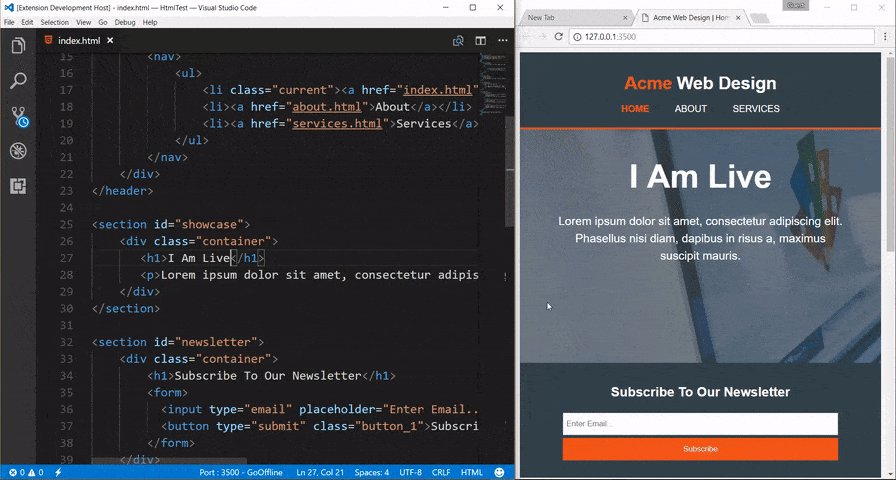
Live Server
Das Add-On Live Server ermöglicht das Hochziehen eines lokalen Entwicklungsservers, sodass Du Deine Software ausprobieren und reviewen kannst. Die Extension bringt auch eine Reload-Funktion in Echtzeit mit, um statische und dynamische Seiten zu testen.
Die Handhabung ist dabei sehr einfach und der Funktionsumfang sehr vielseitig. Die Live-Umgebung kann mit einem Klick gestartet oder beendet werden. Zudem unterstützt das Plugin u.a. praktisch jeden Browser, Remote-Zugriff per WLAN sowie konfigurierbare Ports und Host-Namen.
Entwickler: Ritwick Dey
Live Server im Visual Studio Marketplace
Live Server auf GitHub
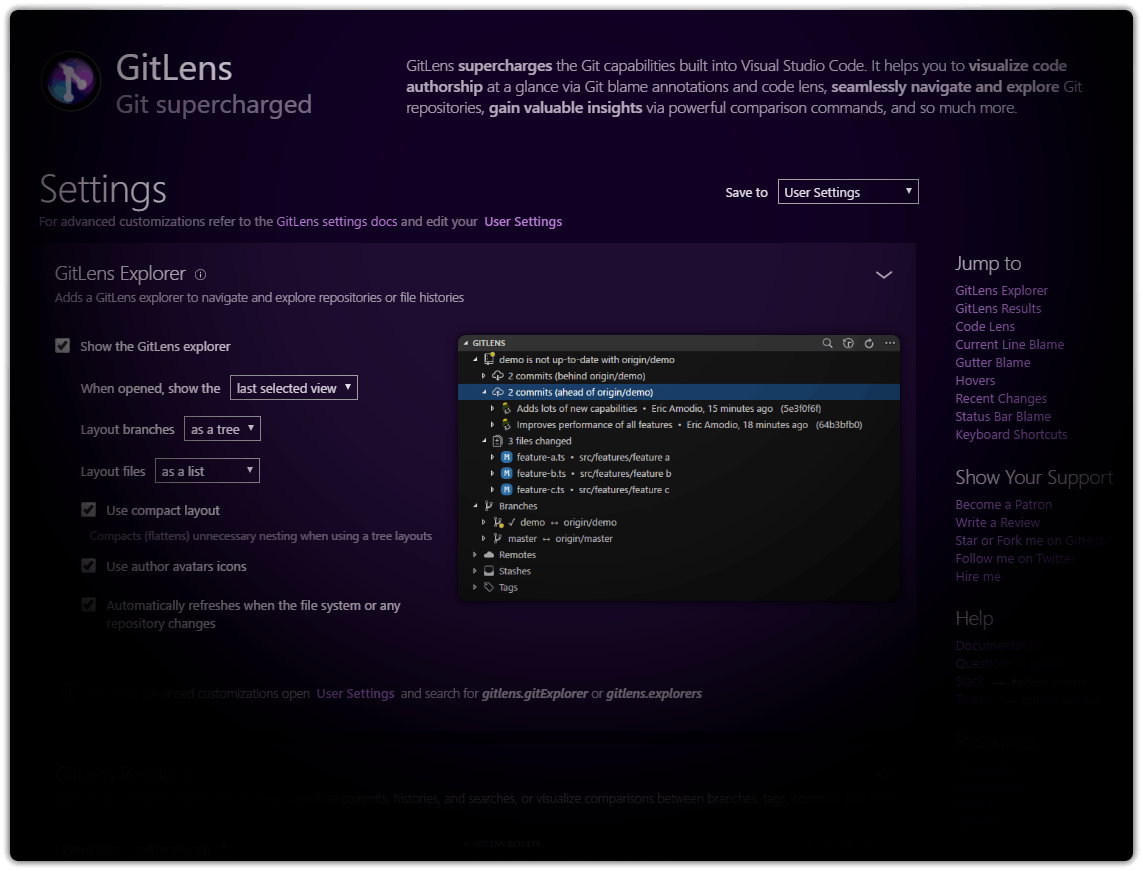
GitLens
Mit GitLens lassen sich die Git-Fähigkeiten von Visual Studio erweitern. Zum Funktionsumfang gehört das Durchsuchen von Git Repositories, eine flexible Suche in Commits sowie ein Schwerpunkt auf Revisionsverläufen von Dateien und Zeilen inkl. Side-by-Side-Vergleichen verschiedener Commits.
Entwickler: Eric Amodio
GitLens im Visual Studio Marketplace
GitLens auf GitHub
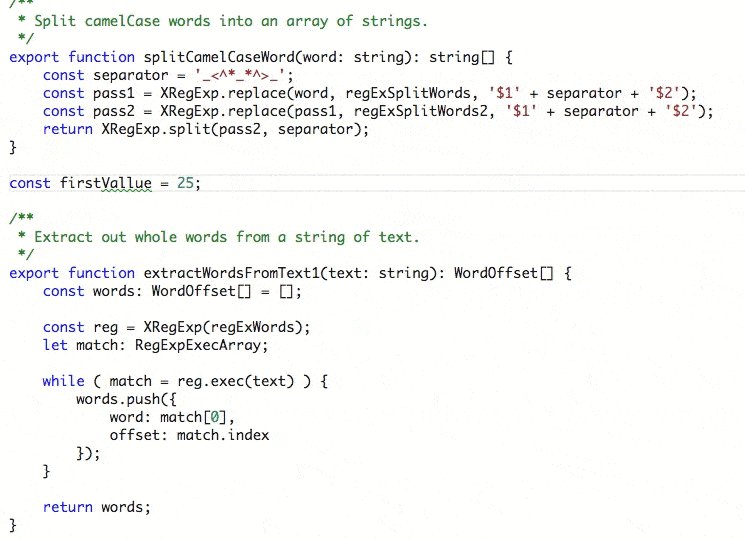
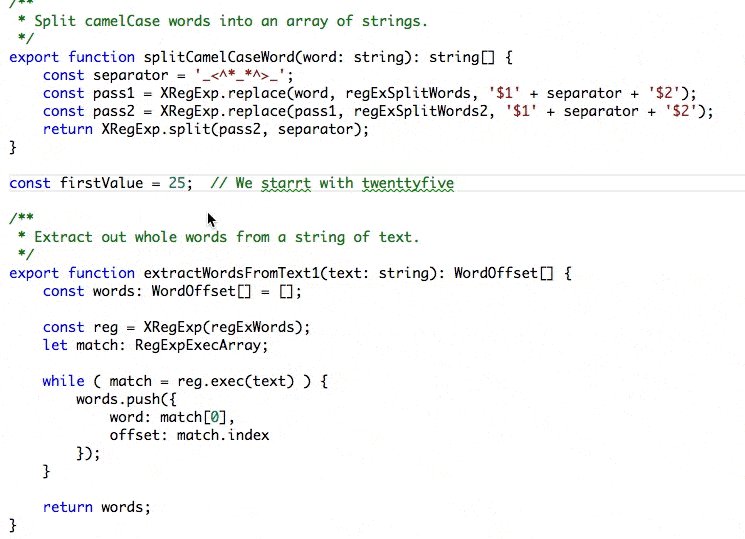
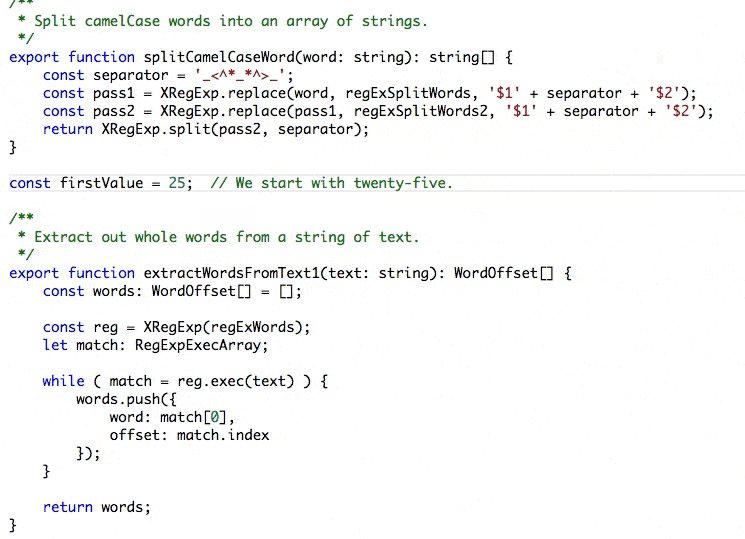
Code Spell Checker
Die Visual Studio Code Extension Code Spell Checker schaut Dir über die Schulter, damit sich keine Flüchtigkeitsfehler oder Vertipper in deinen Code schleichen. Der Spell Checker unterstreicht unbekannte Wörter und hilft dir so, Verbesserungsbedarf sowohl im Code als auch in Kommentaren auf einen Blick zu erkennen.
Entwickler: Street Side Software
Code Spell Checker im Visual Studio Marketplace
Code Spell Checker auf GitHub
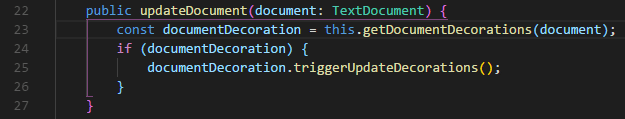
Bracket Pair Colorizer
Dank des VS Code Plugin Bracket Pair Colorizer kannst Du zusammengehörige Klammern farblich kennzeichnen. Damit sind alle Elemente jederzeit im Blick und klar voneinander getrennt. So sieht man den Wald auch mit ganz vielen Bäumen.
Entwickler: CoenraadS
Bracket Pair Colorizer im Visual Studio Marketplace
Bracket Pair Colorizer auf GitHub
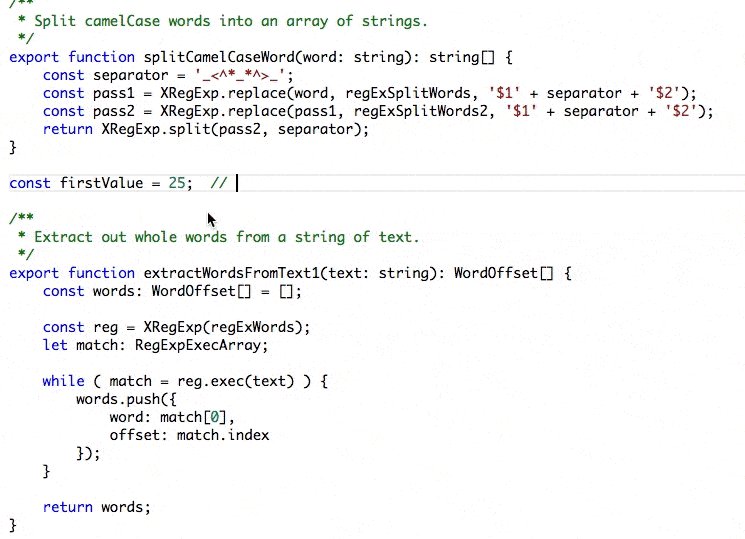
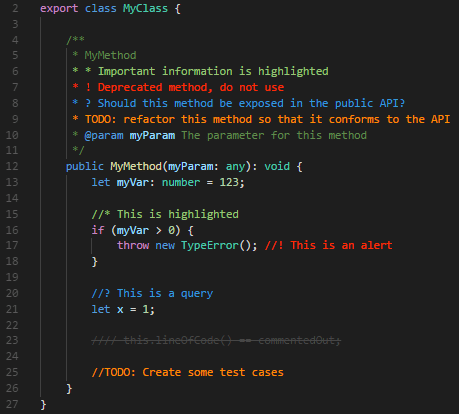
Better Comments
Mit der Erweiterung Better Comments sollen – ganz wie der Name sagt – bessere Kommentare zum Code gelingen. Das Besondere an Kommentaren über die Extension ist, dass diese kategorisiert werden können, sodass jeder Kommentar kontextualisiert wird. Dabei kann es sich um Hinweise, Anfragen, To-Dos oder Hervorhebungen handeln.
Zudem lassen sich weiter Kommentar-Typen auch in den Einstellungen festlegen, sodass alle Kommunikation im Code präzise und nachvollziehbar erfolgt.
Entwickler: Aaron Bond
Better Comments im Visual Studio Marketplace
Better Comments auf GitHub
JavaScript (ES6) Code Snippets
Die VS Code Erweiterung JavaScript Code Snippets ist gerade für JavaScript Entwickler eine enorme Hilfe. Mit diesem Plugin lassen sich JavaScript Calls als Shortcode der Library hinzufügen. Das ist besonders dann eine massive Zeitersparnis, wenn regelmäßig der gleiche Code genutzt wird. Dieser wird unter einem Shortcode abgespeichert. Dann musst Du nur noch das Kürzel eintippen und der Code wird automatisch und vollständig eingefügt.
Die Extension unterstützt dabei nicht nur JavaScript ES6, sondern auch TypeScript, JS und TS React, HTML und Vue.
Entwickler: charalampos karypidis
JavaScript (ES6) Code Snippets im Visual Studio Marketplace
JavaScript (ES6) Code Snippets auf GitHub